Czym jest Prototypowanie? | Rola prototypu i UX Design w tworzeniu oprogramowania

Kiedy słyszysz słowo prototyp, przychodzi Ci zapewne na myśl model lub makieta pewnego wynalazku – słowem jakiś przedmiot, którego funkcje możemy przetestować. To popularne przekonanie jest oczywiście w dużej mierze prawidłowe, jednak sprawia, że intuicyjnie łączymy wizję prototypu z jakimś wytworem fizycznym.
Tymczasem prototypowanie to także popularna praktyka w branży IT, która umożliwia testowanie produktów wirtualnych, oprogramowania, a także aplikacji webowych i mobilnych. Tworzenie prototypów pozwala dowiedzieć się czy produkt spełnia oczekiwania zleceniodawcy i grupy docelowej, a także zwiększa szansę skutecznego wprowadzenia go na rynek. W tym artykule odpowiemy na pytania, w jaki sposób prototypowanie pozwala uniknąć narażania się na ogromne koszty i budować pozytywne doświadczenia użytkowników gotowej aplikacji. Poznamy także etapy pracy, zaczynając od fazy przedwdrożeniowej i audytu UX, aż po gotowy produkt końcowy.
Do czego służą prototypy oprogramowania?
Każda osoba posiadająca doświadczenie w branży informatycznej wie zapewne, jak złożony i skomplikowany potrafi być proces projektowania oprogramowania. Realizacja kolejnych iteracji wymaga czasu i środków, dlatego należy zadbać o monitorowanie efektów na już na wczesnym etapie. Aby kontrolować przebieg oraz efektywnie śledzić rozwój funkcjonalności, warto zapoznać się z procesem prototypowania i uwzględnić go w swoich pracach projektowych. Czym jest prototypowanie oprogramowania? Dlaczego jest tak ważne w pracach projektowych? Przede wszystkim przyczynia się do lepszego zrozumienia wymagań, testowania funkcji, redukcji ryzyka czy pozyskiwania feedbacku od użytkowników.
Na czym polega prototypowanie UX?
Projektowanie doświadczenia użytkownika (UX) jest szczególnym typem prototypowania rozwiązań informatycznych. Proces polega na tworzeniu wczesnych wersji interaktywnych produktów, które odzwierciedlają finalne funkcje, interfejsy i doświadczenia użytkownika. Celem prototypowania UX jest zbieranie informacji zwrotnej od użytkowników oraz testowanie różnych rozwiązań przed pełnym wprowadzeniem produktu na rynek. Tworzone modele pozwalają na przetestowanie interaktywności, złożoności i skuteczności rozwiązania końcowego, a także sprawdzenie w jakim stopniu zostały zrealizowane plany projektowe i założenia biznesowe.
Dlaczego warto tworzyć prototypy?
Prototypy są nieocenionym narzędziem w projektowaniu i optymalizacji doświadczenia użytkownika. Pozwalają projektantom eksperymentować z różnymi rozwiązaniami, dostosowując interfejs w oparciu o efektywne i satysfakcjonujące doświadczenia. Prototypy stanowią wizualizacje planowanych funkcji i interakcji, które mogą być używane do tworzenia dokumentów specyfikacji i udostępniania informacji o projekcie. Dzięki nim możemy prezentować uzyskane postępy klientom i modyfikować wizję produktu na wczesnym etapie procesów projektowych. Takie działanie pozwala na szybkie tworzenie nowych rozwiązań i uniknięcie sytuacji, gdy ostateczna wersja produktu nie spełnia oczekiwań zleceniodawcy.
Prototypowanie przyczynia się więc w znacznym stopniu do oszczędności czasu i pieniędzy, ponieważ dzięki niemu jesteśmy w stanie wykryć błędy, które należy poprawić oraz sprawnie wprowadzać innowacje. Ponadto funkcjonalny prototyp pozwala na zrezygnowanie z fazy developmentu, ponieważ jesteśmy w stanie niższym kosztem zrealizować model, który będzie wyjaśniał sposób działania i pomoże w podjęciu decyzji względem produktu. Warto więc zainteresować się prototypowaniem i uwzględnić je przed wdrożeniem produktu. W jaki sposób powstaje prototyp i jak powinien przebieg proces tworzenia nowych modeli?
Prototypowanie: Etapy projektowania produktu
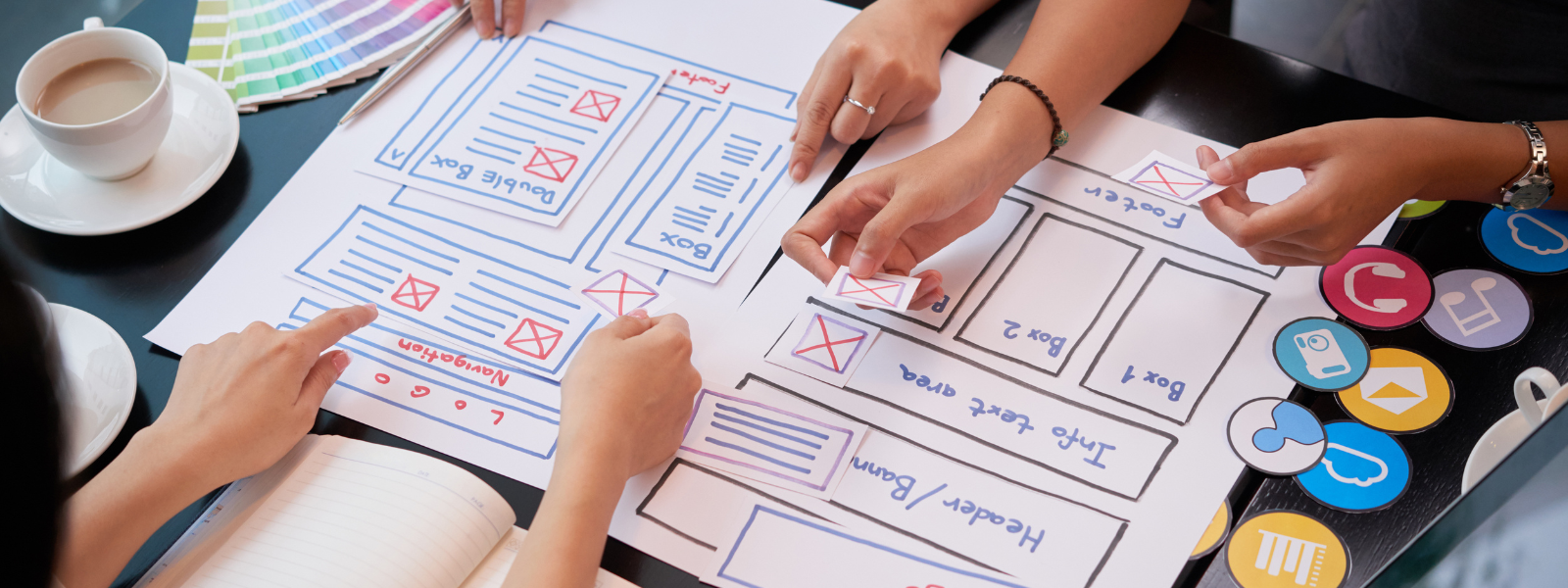
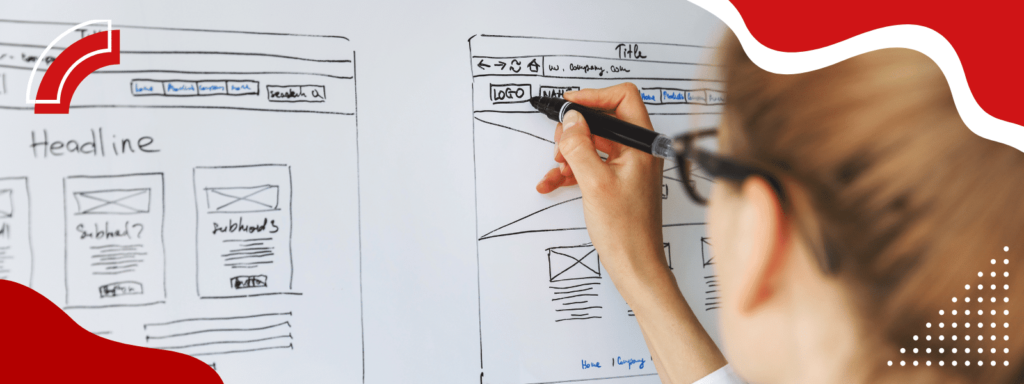
Pierwszym krokiem w fazie prototypowania jest zgłębienie potrzeb i oczekiwań użytkowników. To w końcu satysfakcja i pozytywne doświadczenia klienta decydują finalnie o sukcesie produktu. Dzięki prototypowaniu użytkownik ma możliwość swobodnego formułowania swoich oczekiwań, a deweloper zdobywa cenne wskazówki, które pozwalają mu zdecydować, które funkcje są kluczowe dla działania całej aplikacji. Na podstawie zrozumienia odbiorców projektuje się interakcje, definiuje ścieżki użytkownika i widok ekranów aplikacji. Można też rozpocząć tworzenie prostych szkiców (wireframe) pozwalających na przedstawienie układu elementów na stronie czy w aplikacji. Wireframe to wizualne mapy, które skupiają się na strukturze bez zagłębiania się w detale, jednak są one dobrą podstawą do dalszych prac projektowych.
Pierwsze prototypy funkcjonalne to często interaktywne makiety o niskiej wierności wizualnej, skupiające się na funkcjach i interakcjach. Stworzenie takiego prototypu pozwala na sprawdzenie prostych funkcjonalności przed przejściem do pisania kodu i tworzenia aplikacji. Jeżeli pierwotny projekt spełnia nasze oczekiwania, możemy go przeskalować na dalszych etapach prototypowania. Jak to wygląda w praktyce? W zależności od naszych oczekiwań możemy tworzyć coraz bardziej szczegółowe i precyzyjne prototypy wybranego rozwiązania. To często moment realizacji projektu, w którym należy zbadać aspekty estetyczne, interaktywność oraz czy stworzone narzędzie jest intuicyjne i proste w obsłudze.

Jakich narzędzi używać, by stworzyć prototyp?
Figma
Figma to zaawansowane narzędzie do projektowania interfejsu użytkownika (UI) i prototypowania, które działa w chmurze. Umożliwia tworzenie interfejsów użytkownika zgodnych z najnowszymi standardami. Zapewnia także szeroki zakres narzędzi do tworzenia elementów graficznych. Narzędzie usprawnia tworzenie interaktywnych prototypów, które pomagają w zrozumieniu przepływu użytkownika i testowaniu funkcji przed implementacją.
Figma umożliwia także tworzenie bibliotek komponentów, co pozwala na utrzymanie spójności w projektach. Ponadto, zmiany dokonane w jednym komponencie automatycznie aktualizują się we wszystkich miejscach, gdzie został on użyty. Producent zapewnia także możliwość integracji z różnymi narzędziami, takimi jak Slack, Jira, czy GitHub.
Adobe XD
Adobe XD (Experience Design) to narzędzie dedykowane dla projektantów interfejsu użytkownika (UI/UX). Umożliwia tworzenie interfejsów stron internetowych z wykorzystaniem zaawansowanych narzędzi do rysowania, tworzenia kształtów i edycji tekstu. Posiada także obszerne biblioteki ikon, elementów graficznych i gotowych komponentów.
Narzędzie Adobe działa w oparciu o funkcję “Auto-Animate“, co ułatwia tworzenie płynnych przejść między różnymi stanami projektu. Dzięki temu użytkownicy mogą w łatwy sposób tworzyć interaktywne prototypy. Podobnie jak Figma, to narzędzie także posiada bibliotekę komponentów, która automatycznie aktualizuje się po wprowadzeniu zmian. Dodatkową przewagą narzędzia z pakietu Adobe, jest jednak integracja z pozostałymi narzędziami tego producenta. Adobe pozwala na łatwe projektowanie interfejsów dla różnych urządzeń mobilnych, a także dostarcza funkcji podglądu w czasie rzeczywistym.
InVision
InVision to platforma do projektowania prototypów i współpracy zespołowej, skupiająca się na tworzeniu interaktywnych doświadczeń użytkownika (UI/UX). Narzędzie obsługuje różne typy interakcji, takie jak przejścia między ekranami, animacje i gesty użytkownika. Działa w oparciu o chmurę, co ułatwia współpracę zespołową, ponieważ użytkownicy mogą pracować nad projektem równocześnie, bez konieczności zapisywania lokalnych kopii. Ponadto funkcja komentarzy pozwala na wymianę opinii i feedbacku między członkami zespołu.
Narzędzie pozwala na łatwe projektowanie prototypów dostosowanych do różnych urządzeń mobilnych, uwzględniając różnice w wielkościach monitorów i interakcjach dotykowych. Dodatkowo InVision wprowadził funkcję Design System Manager, która ułatwia tworzenie i zarządzanie systemami projektowymi (design systems).
Axure RP
Axure RP to narzędzie przeznaczone do projektowania prototypów interaktywnych o zaawansowanym charakterze, które jest wykorzystywane w procesie projektowania interfejsu użytkownika (UI) i user experience (UX). Narzędzie umożliwia projektowanie zaawansowanych interakcji, takich jak warunki, zmienne, funkcje matematyczne, czy operacje logiczne. Daje projektantom dużą swobodę w tworzeniu skomplikowanych scenariuszy interakcji. Umożliwia także symulację interakcji w czasie rzeczywistym.
Axure RP wspiera tworzenie warunków i logiki, co pozwala na definiowanie różnych ścieżek użytkownika w zależności od warunków. Pozwala nawet na symulowanie bardziej skomplikowanych scenariuszy interakcji. Umożliwia tworzenie dynamicznych komponentów, które mogą zmieniać swój wygląd lub zawartość w zależności od interakcji użytkownika. Ponadto program oferuje narzędzia do dodawania adnotacji i dokumentacji do prototypu, co ułatwia komunikację z innymi członkami zespołu projektowego.
Przykładowe metody prototypowania UX
Projektowanie doświadczeń użytkownika (UX design) obejmuje różnorodne metody, które mają na celu stworzenie intuicyjnych produktów oraz usług. Oprócz badania potrzeb użytkowników skupia się na działaniach takich jak tworzenie person, czyli fikcyjnych profilów użytkownika, czy mapowanie ścieżek klienta i jego interakcji z produktem (customer journey). W ramach projektowania UX przeprowadza się także testy użytkownicze, kartografie informacji czy elementy design thinking. Projektanci często decydują się także na skorzystanie z bardziej innowacyjnych metod, takich jak stosowanie elementów gier do zwiększenia zaangażowania i motywacji użytkowników. Takie działanie pozwala na testowanie nowych rozwiązań i ich wpływu na użytkownika.
Idealnym rozwiązaniem jest kombinacja wymienionych taktyk projektowania UX. To połączenie umożliwia projektantom tworzenie produktów, które nie tylko spełniają oczekiwania odbiorców, ale także dostarczają im satysfakcję i przyjemność z interakcji.
Podsumowanie – Prototypowanie
Prototypowanie w branży IT jest niezwykle użytecznym narzędziem do testowania wirtualnych produktów, oprogramowania, a także aplikacji webowych. Proces ten pozwala na sprawdzenie, czy produkt spełnia oczekiwania zleceniodawcy i grupy docelowej, a także zwiększa szanse na skuteczne wprowadzenie produktu na rynek. Jest to nie tylko sposób na sprawdzenie użyteczności zaaplikowanych rozwiązań, ale także uniknięcie kosztownych błędów oraz szybkie projektowanie nowych rozwiązań.
Mamy nadzieję, że lektura artykułu pomogła Ci lepiej zrozumieć pojęcie prototypowania i stanie się ono stałą praktyką w Twoich projektach. Jeżeli jednak wciąż nie jesteś pewien w jaki sposób wprowadzić to rozwiązanie do swojej pracy projektowej, zawsze możesz skorzystać z pomocy firm zewnętrznych czy agencji typu software house, które pomogą Ci sprawnie wdrożyć nowe rozwiązania prototypowe do Twojej firmy.